Configuration
From UI element layout up to animations and effects — configure the theme to match your personal preferences
This is a living document which means it is work in progress, not completed yet and can change at any time while the project is still in development major version zero
0.y.z!
Nord Atom UI is designed to provide a good UX out-of-the-box, but there is a reason why principles like themes exist a all: Everyone has different preferences and that's a good thing!
To ensure Nord Atom UI fit your needs it comes with configurations for UI elements to make the theme as flexible as possible while still providing sane defaults.
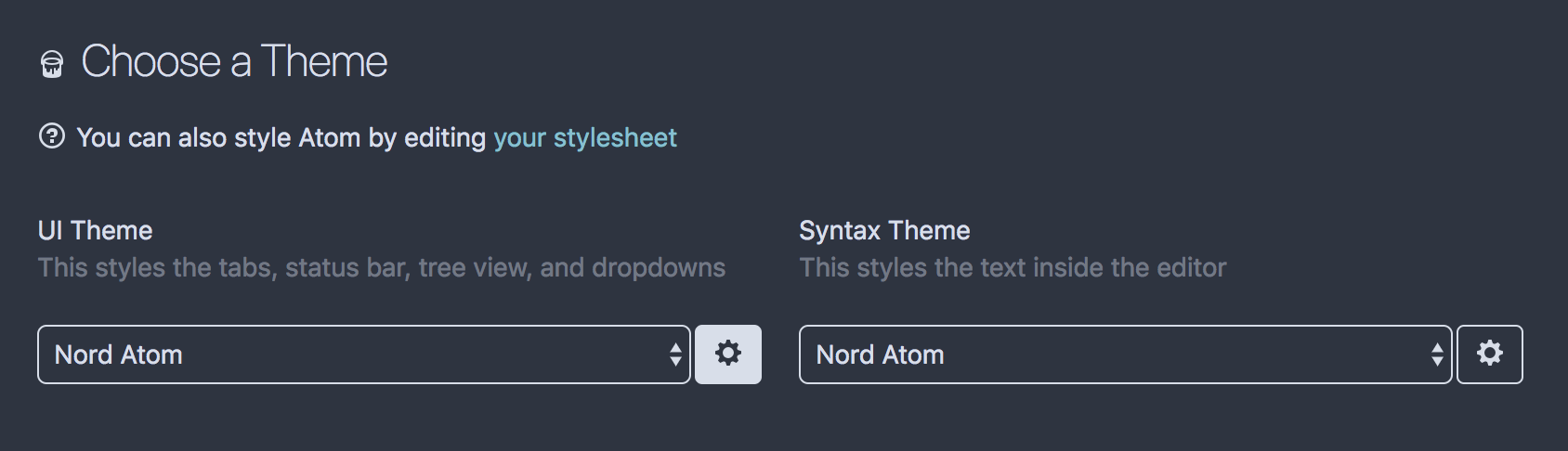
All theme configurations are available through the Settings by switching to the Themes pane and clicking on the small gear icon button next to the UI Theme drop-down component.
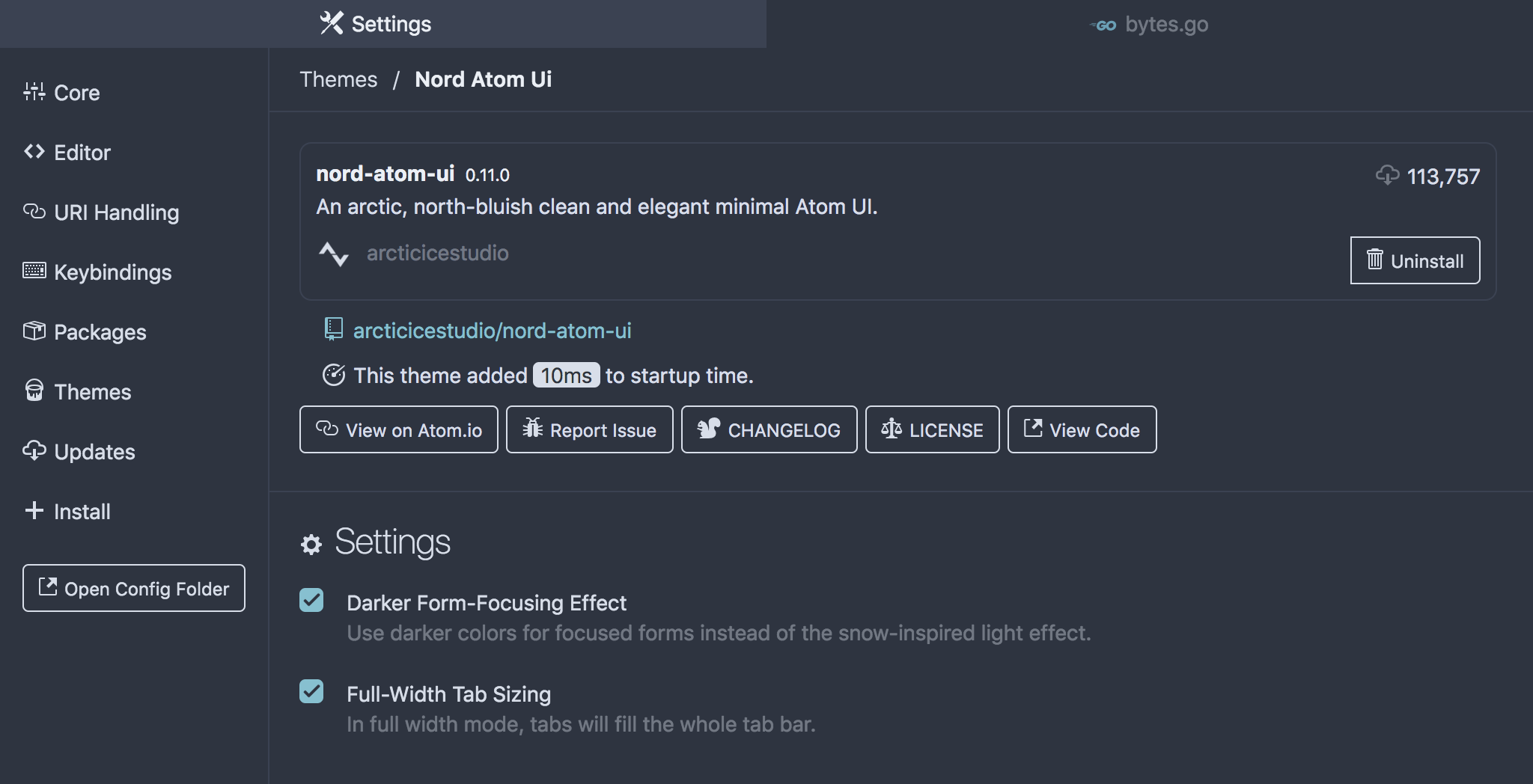
This will open the available configurations of the active UI theme.
UI Elements
Full-Width Tabs
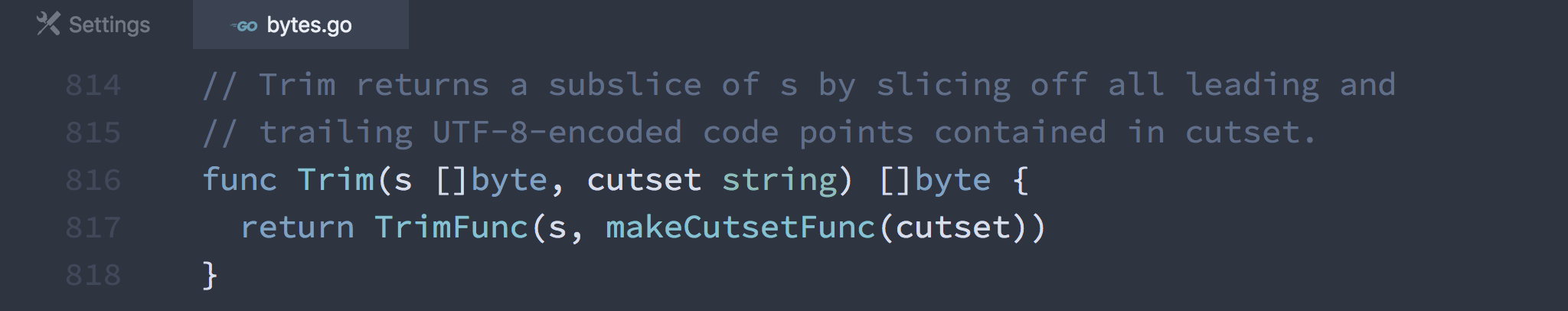
By default, tabs are using a minimal width required to display the content like titles and allow to keep a better overview when having a large number of open tabs.
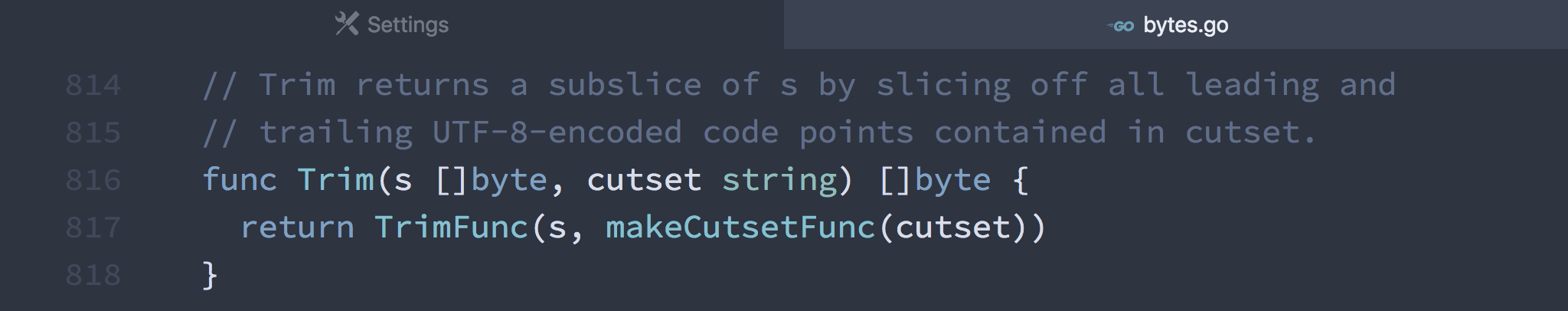
This can be changed to use the full tab bar width, where the available size is evenly distributed among the open tabs, by enabling the „Full-Width Tab Sizing“ theme configuration.
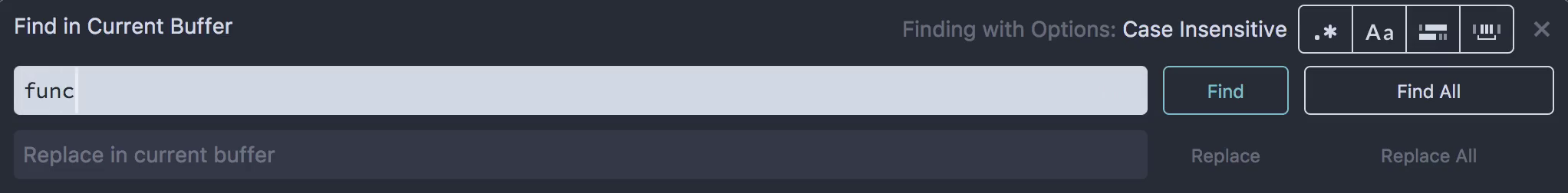
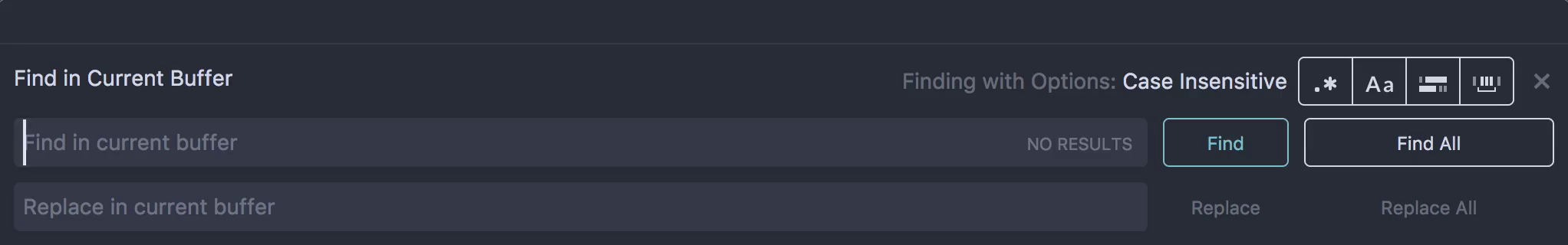
Darker Form Focus
By default, form components like a text field using bright styles when focused like a light background color with a dark foreground color to better emphasize the focus state of the currently active UI component.
This can be changed to use darker styles with nord2 as background and nord4 as foreground color by enabling the „Darker Form-Focusing Effect“ theme configuration.