Nord Atom UI
An arctic, north-bluish clean and elegant Atom UI theme.
Designed for a optimized fluent and clear workflow matching the Nord Atom Syntax theme.
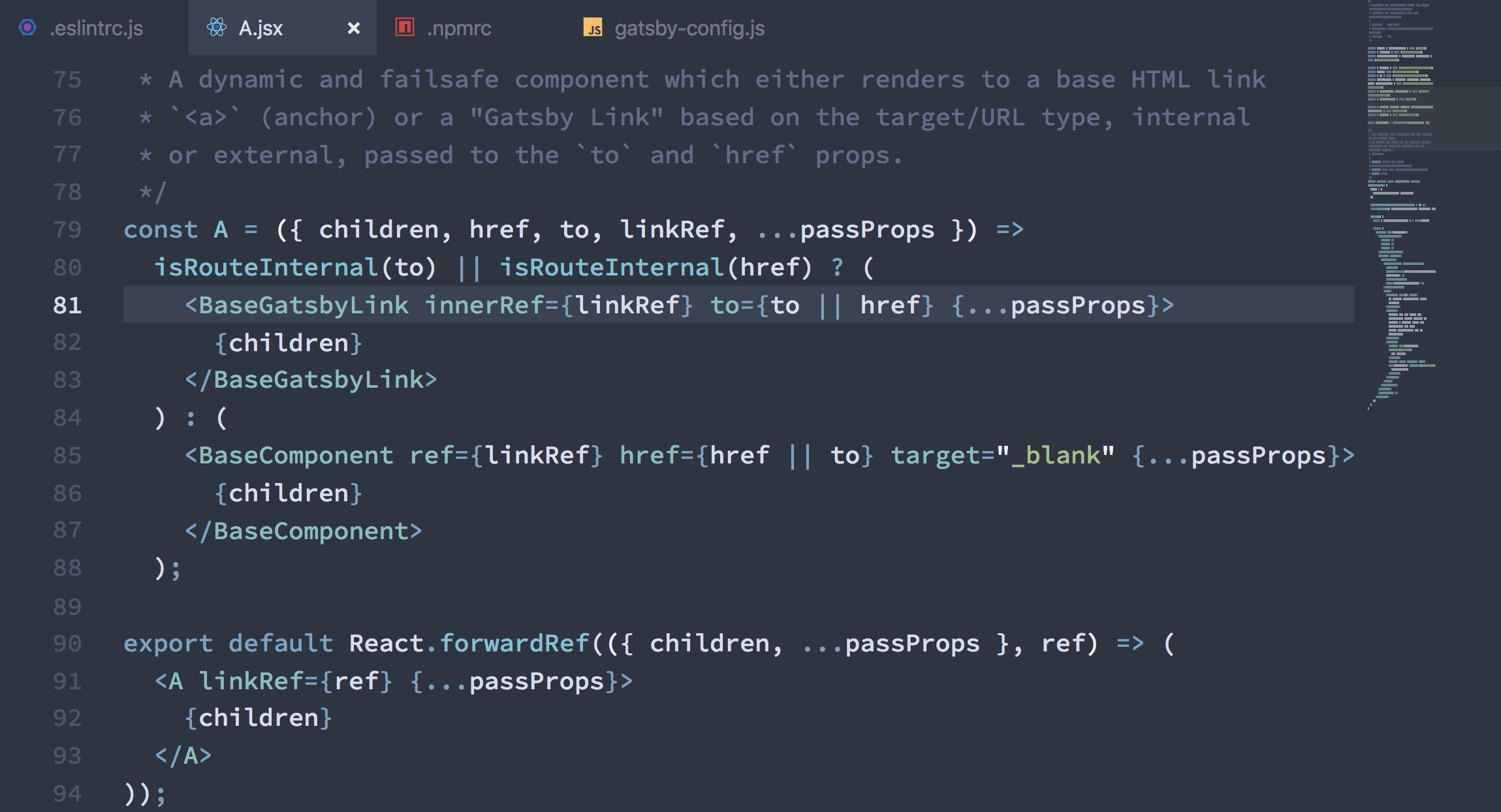
Uniform design with beautiful UI elements.
The themed UI elements provide a fluid and unobtrusive transition from the code editor to the IDE.
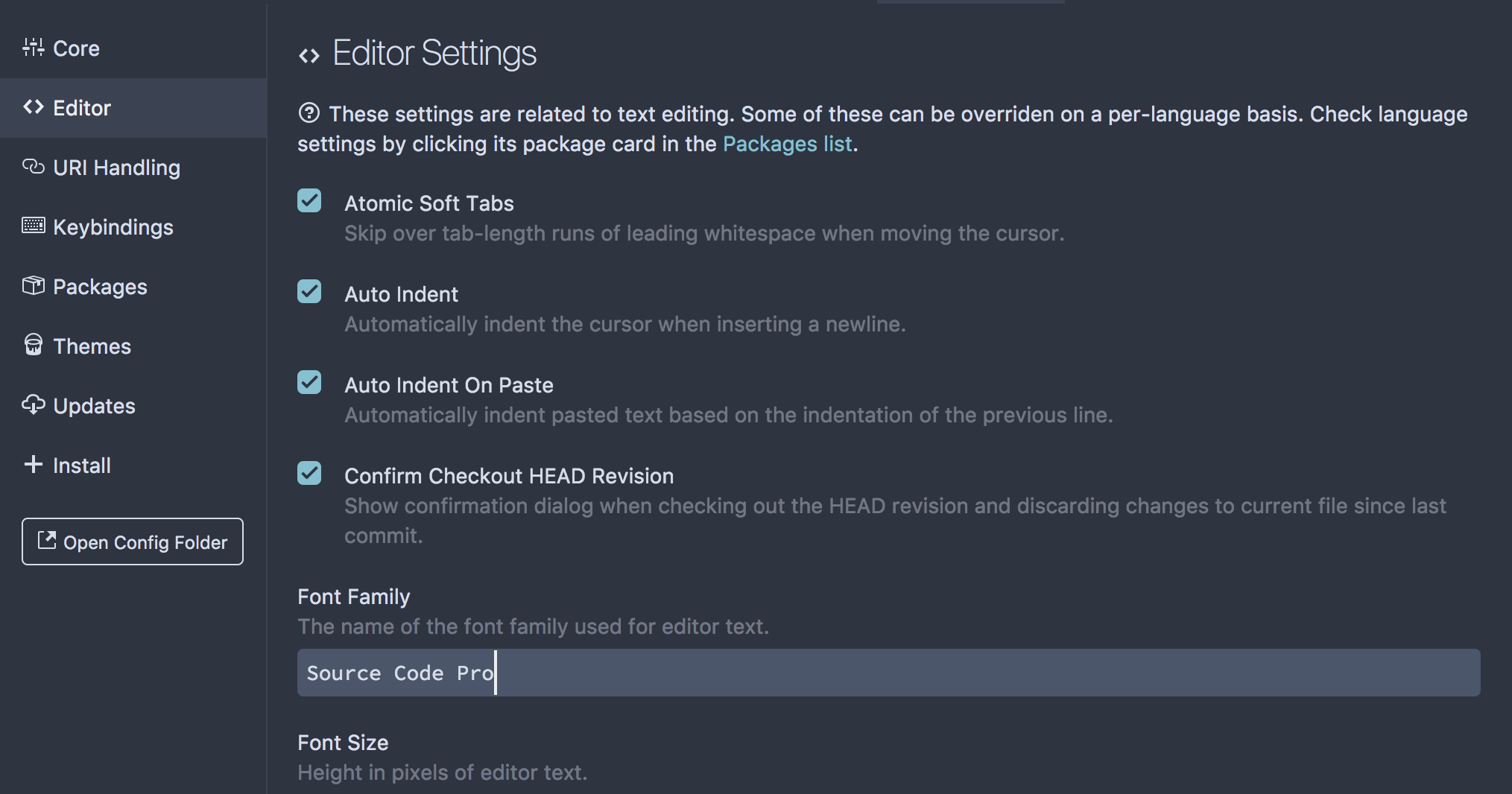
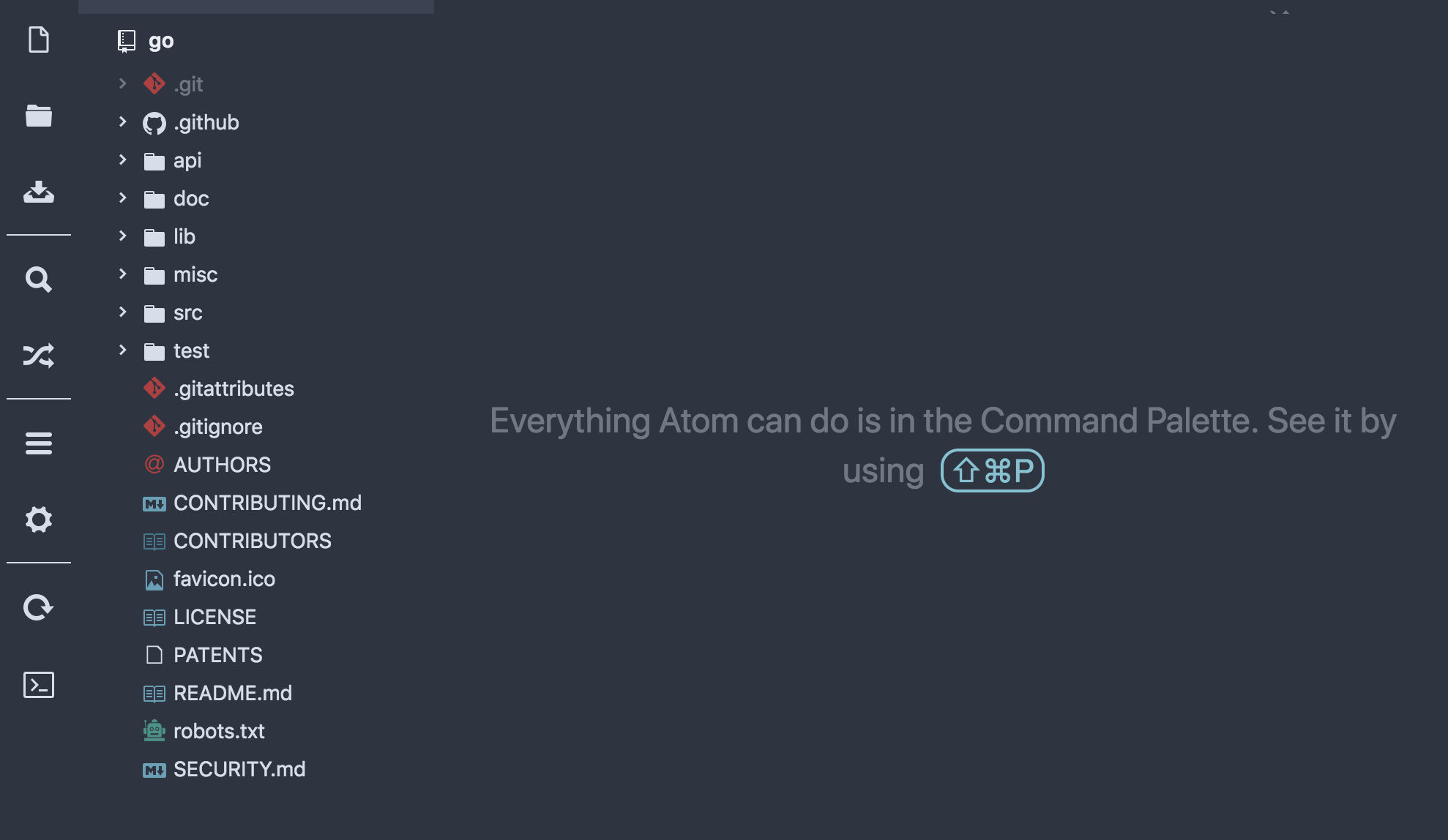
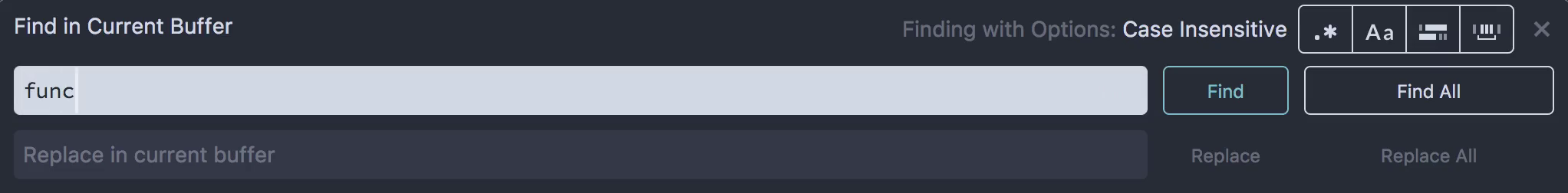
Sane styles for basic UI components used in Atom's core panels and panes like the settings view.
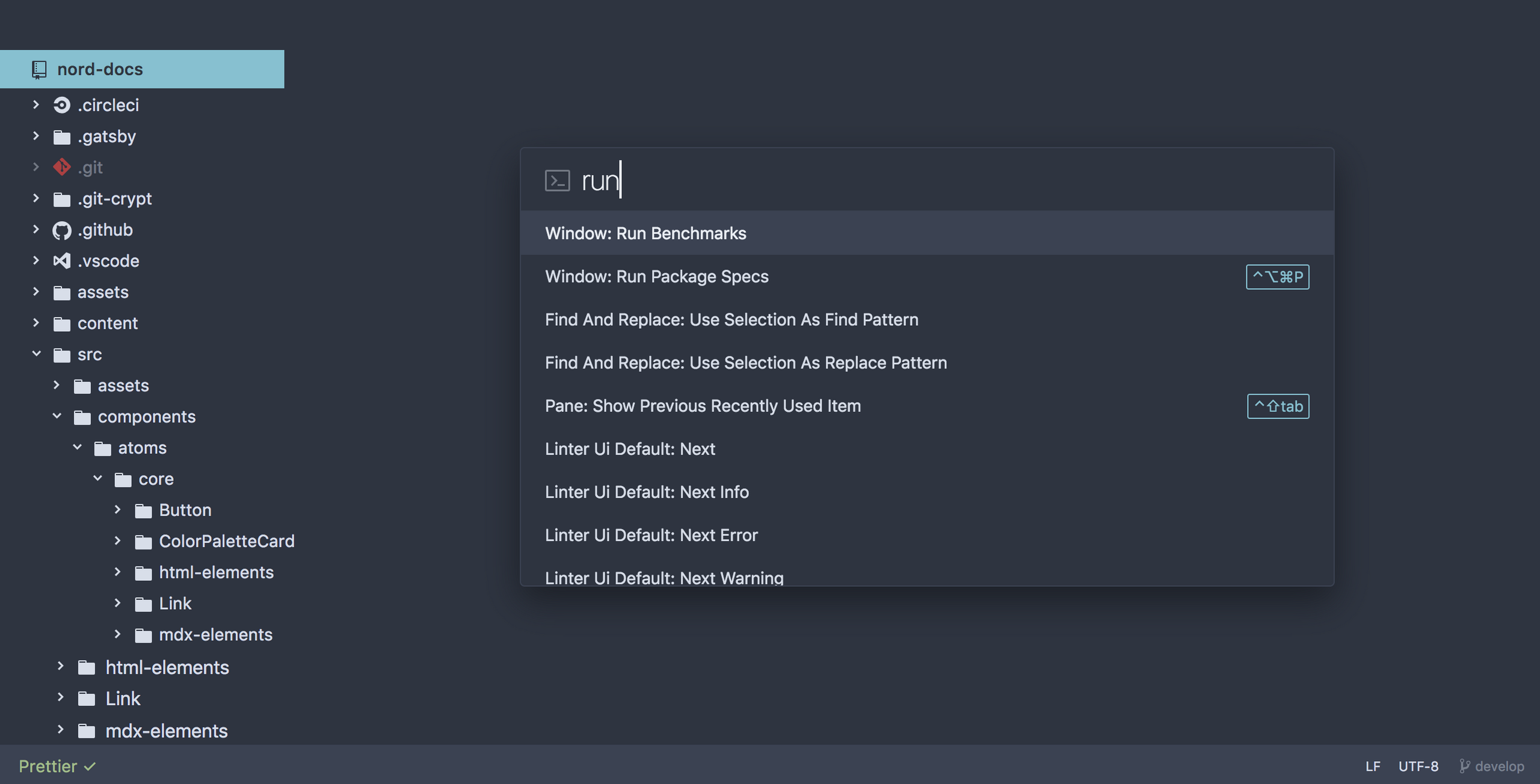
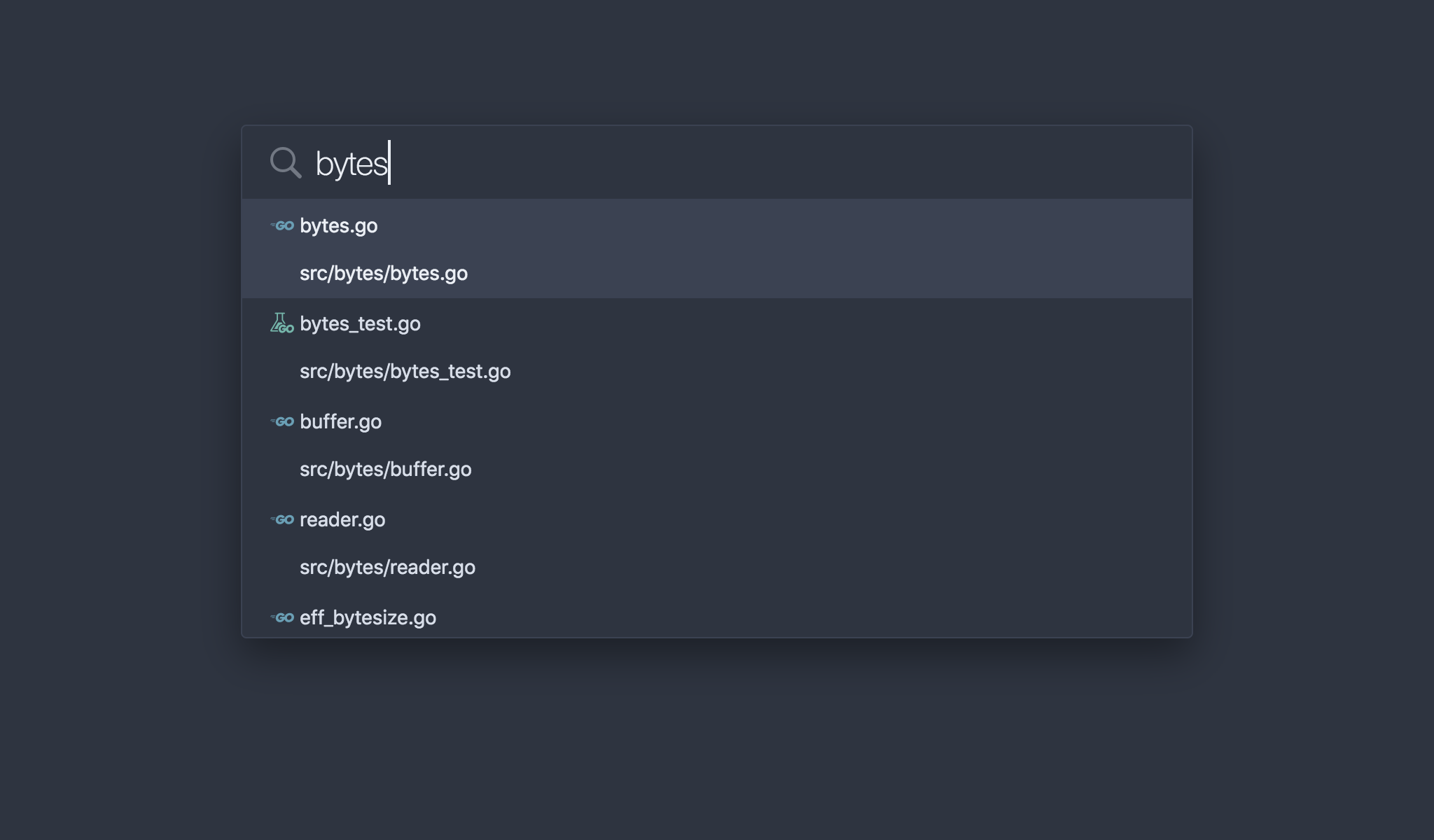
Elegant floating modals wth a big font type and unobtrusive notifications.
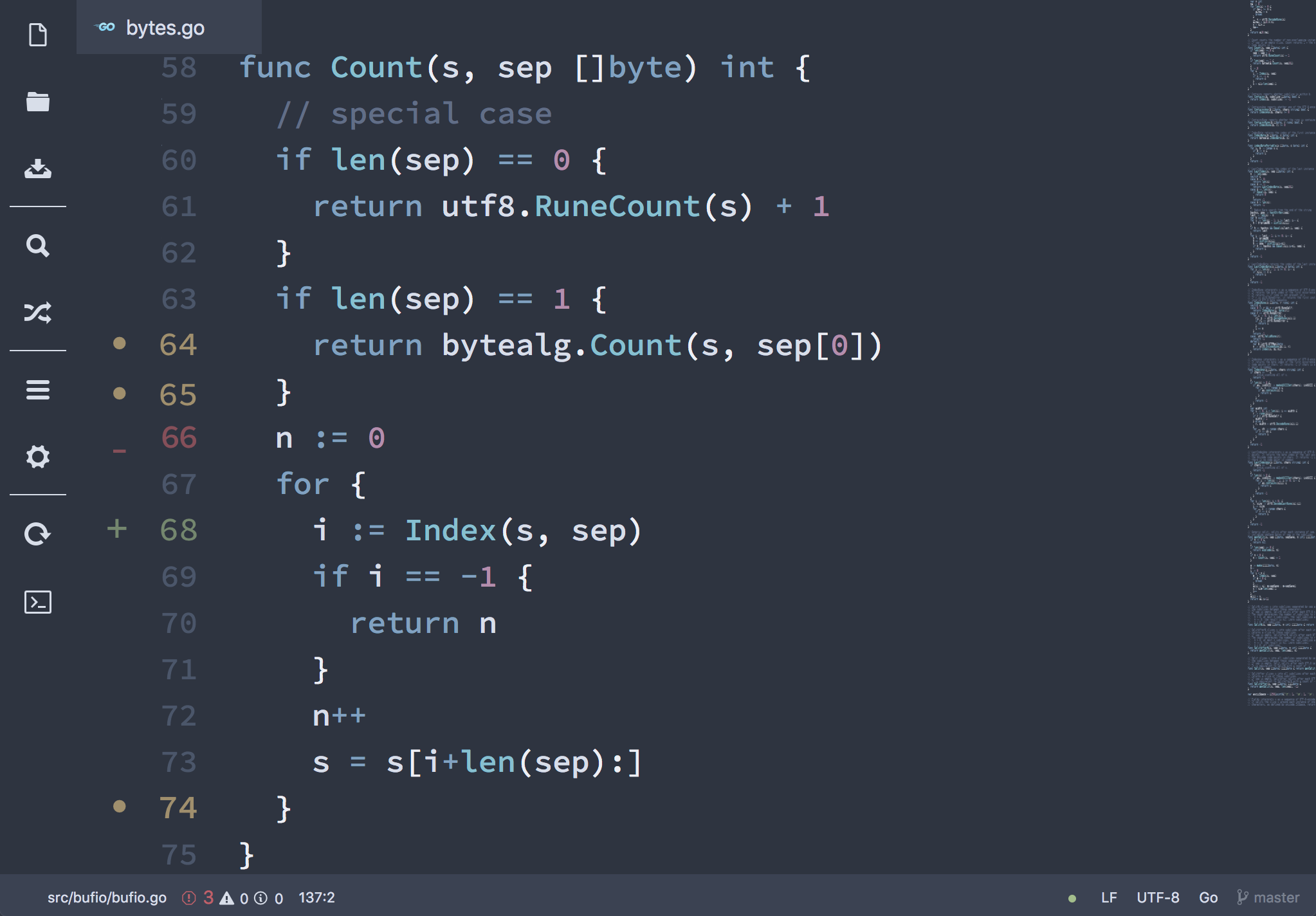
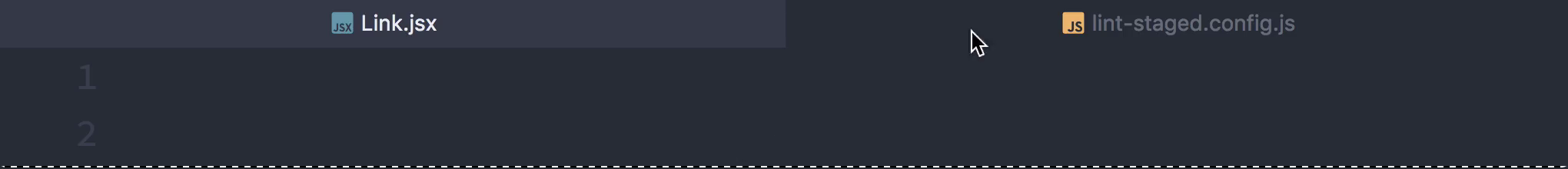
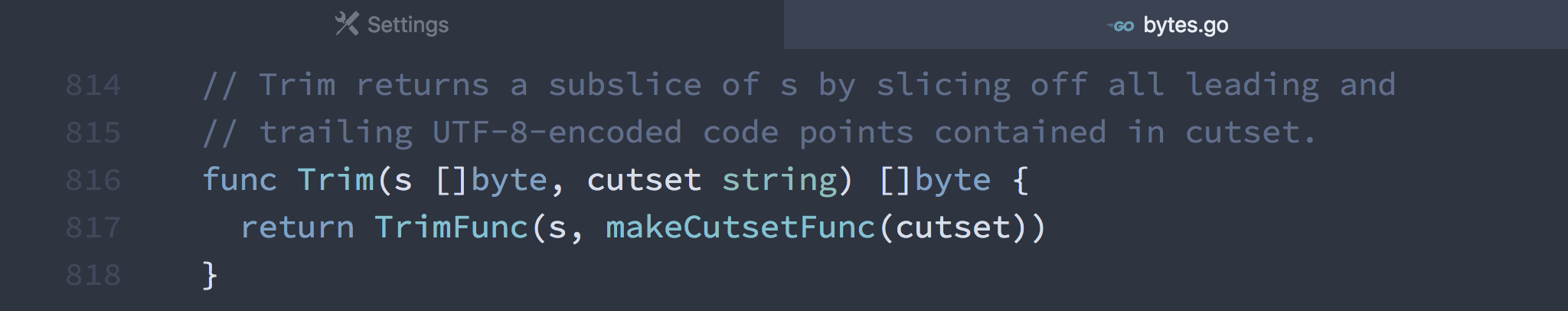
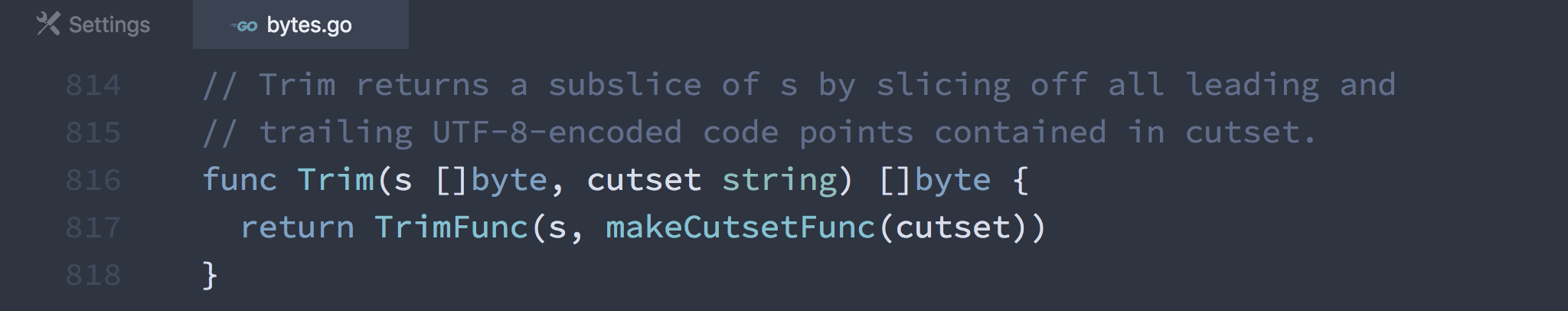
Active and inactive tab highlighting with well recognizable save state indicators.
Take your favorite packages with you.
The theme supports many popular UI packages for fluid and unobtrusive user interface transitions.
Packages like tool-bar allow to achieve a minimal style for quick access to common views and tasks.
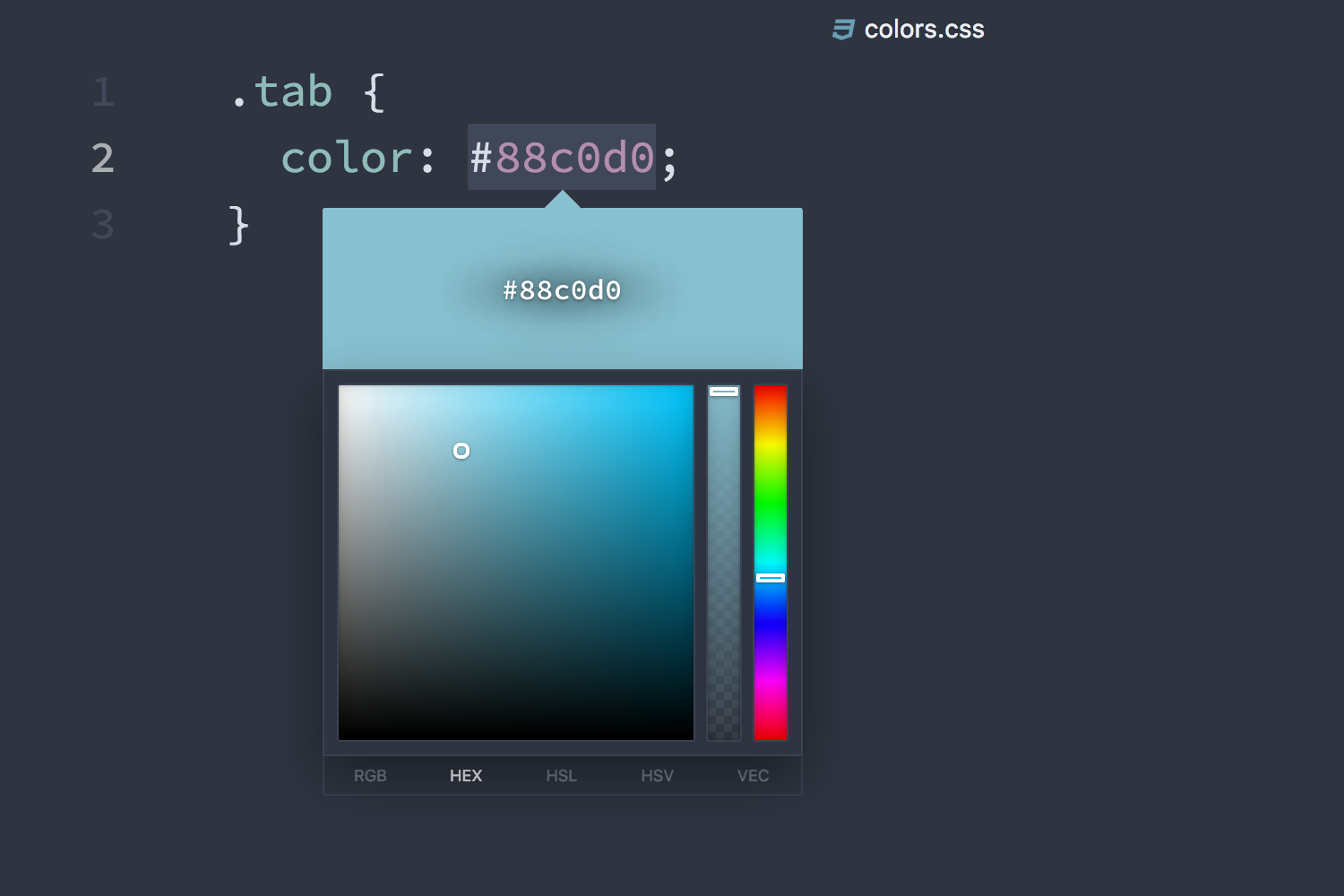
Smooth integration of floating UI components like the color-picker package.
Configure it to fit your needs.
Theme configurations like full-width tabs or darker form focus effects allow to customize the theme to match your personal preferences.
Adjust UI elements effects like the focus of forms to adjust Atoms usage experience and appearance.
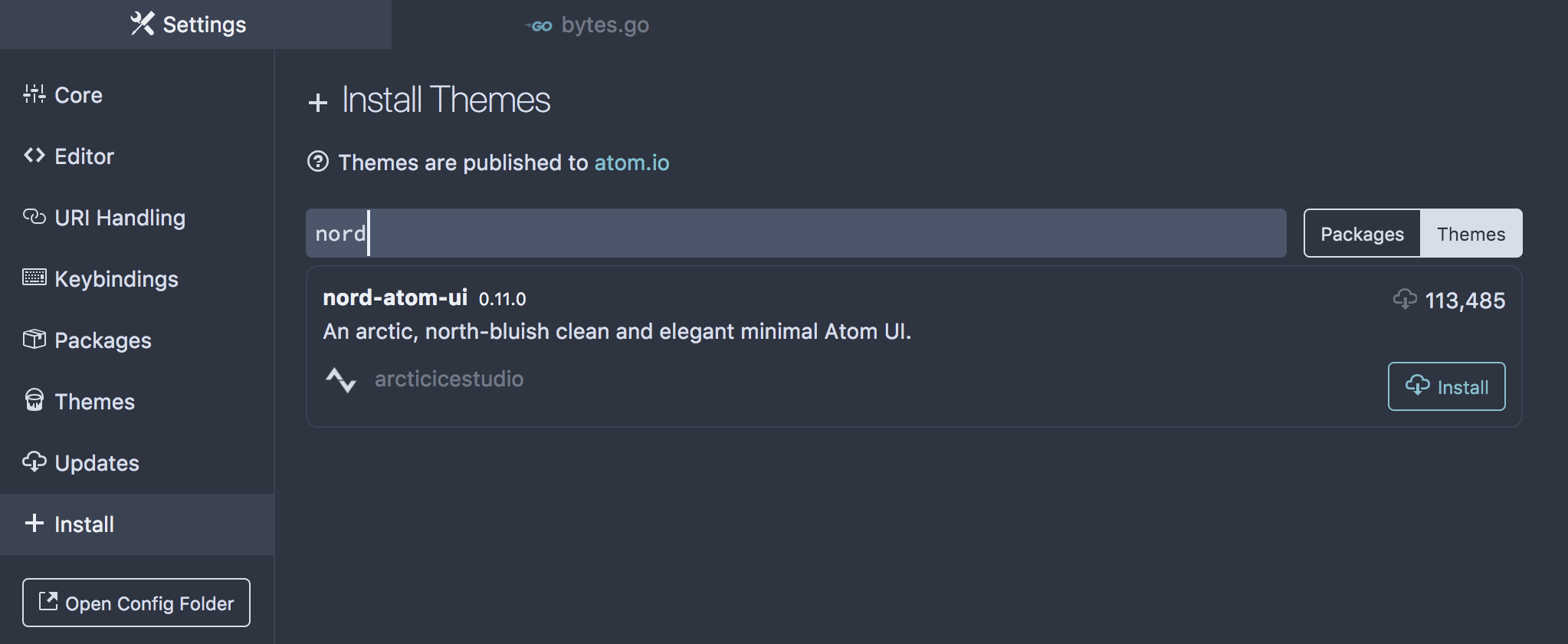
Installation and updates with one click.
Install Nord from the official theme package registry with one click including automatic updates to always use the latest Nord version.